[1]. 事前に解像度を変更 ( ⚠️ 画質に関わる重要項目 )
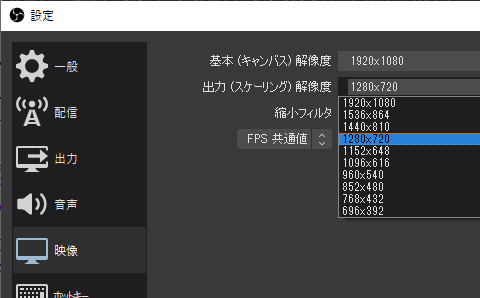
・基本(キャンバス)解像度 ... 取り込み元となる実際の範囲サイズ(解像度)
・出力(スケーリング)解像度 ... 取り込んだ後、映像データとして送る時の解像度
この箇所をどちらも 1920x1080 で入力&出力させた方が SketchLiveの高画質配信の恩恵を受けられるので、変更する事を強く勧めます
( 初期設定だと 1280x720 等のやや画質粗目になる可能性が高い )
また、「基本解像度」のサイズ設定に応じて、「出力解像度」のサイズ上限が変動する仕様なので、
大きい解像度へ変更したい場合は、先に「基本解像度」を弄ると良いでしょう。

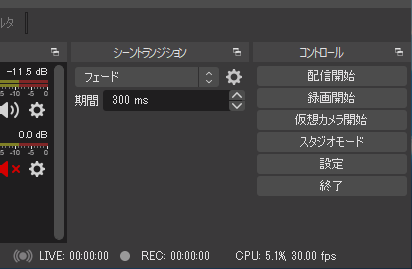
[2]. 仮想カメラを起動
OBS右下の操作領域から [仮想カメラ開始] ボタンを押す
( ちなみに、ここが開始されていないうちは、OBS待機画面 のような専用の静止画が代理映像として出力されます )

⚠️ 注意
※ 仮想カメラが起動した状態のままだと、[1] で触れている OBSの映像設定(解像度など)を弄れないので注意してください。
設定を変更するには、[仮想カメラ開始(停止)]のボタンをもう一度押して停止状態にすればOKです
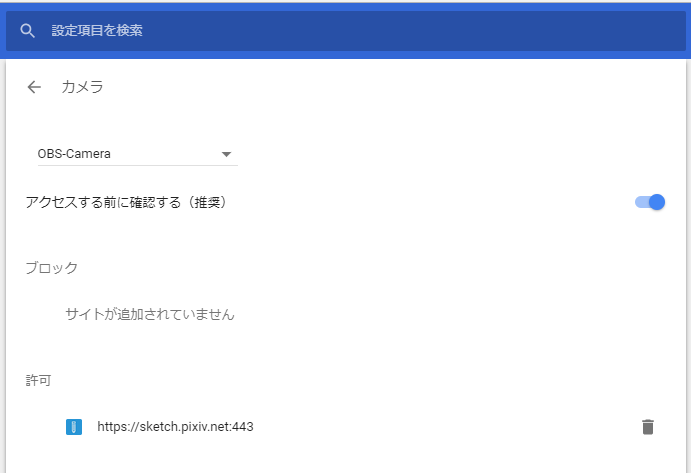
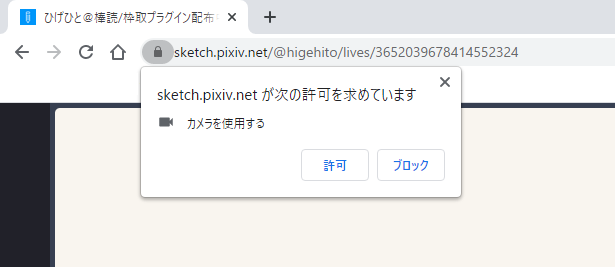
[3]. 配信枠を取得して(仮想)カメラを選択。必要に応じて権限を許可する

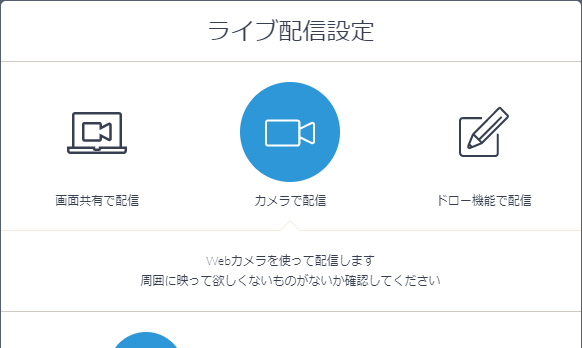
実際に PixivSketchLive で配信枠を取ってから、カメラで配信 を選択し、処理を進めます。

この時、ブラウザ側から "カメラの利用許可を求める旨" 表示が出ると思いますので、「許可」を押します。
( 許可は一度だけ行えば良いので、以降は原則不要 )
※ ↑ 上記参考画像は GoogleChrome ブラウザのものです。FireFox や MicrosoftEdge では表示が異なるかもしれません
ここにサラッと書く事ではないんですが、FireFox での PixivSketch 配信は正直やめたほうが良いです。
ガチでお勧めしません。

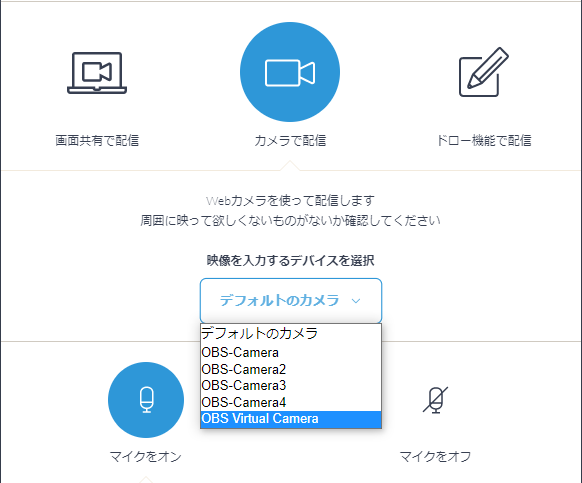
一度カメラ使用を許可をする事で 次回の配信から、
利用できるカメラデバイスをこの設定画面から選択できるようになります。
逆に言えば、デバイスが1種類しかない(=ウェブカメラが他に存在せず、OBSの仮想カメラ1つだけ等)の場合は決め打ちとなり、選択項目が出ないはず
* 補足
上記参考画像の [OBS-Camera]~4 は、現在動作対応外の「OBS-VirtualCamプラグイン」という古い仮想カメラ機能の項目です。
OBS標準搭載の仮想カメラ項目である [OBS Virtual Camera] を選択してください
⚠️ 注意
もし、複数のカメラデバイスを保有しているにもかかわらず、
[OBS Virtual Camera] が候補に挙がってこない / 選択・利用できない場合は、
OBSやブラウザ全体の再起動、ひいてはPC自体の再起動を試してみてください。
( そうすると大体解決します )
あとはそのまま 一番下にある青い [はじめる!!] ボタンを押して、よしなに配信を開始します 👍
以上、これらの手順を適切に踏んでいれば、当該する仮想カメラ が OBS上でレイアウトした画面(映像のみ)を、まるでウェブカメラを通しているかの如く振る舞ってくれます。
イメージ的には、仮想カメラ自体がOBSと(SketchLiveで使う)ブラウザの間を取り持ってくれる..みたいな感じですね。