⚠️ 注意
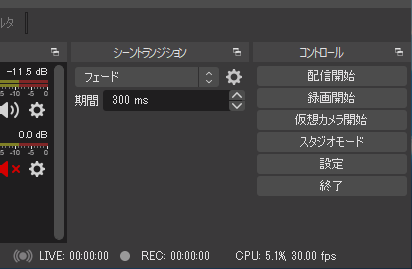
もし、OBS右下にある「仮想カメラ」ボタンがON状態(左側)なら、予めOFF(右側)にしておいてください。
でないと、この次に解説する機能が弄れなくなります

仮想カメラがOFF状態になっていればOKです👌 次の説明へ進んでください。
[1]. 解像度を確認 & 変更
下記画像と手順参考。
- OBS右下の「設定」ボタンから、設定ウィンドウを開く
- 開かれた「設定ウィンドウ」の左側カテゴリ内から「映像」を選択
- 出てきた下記2項目を 上から順番に どちらも 1920×1080 へと調整してください
- 基本(キャンバス)解像度
- 出力(スケーリング)解像度
- 💡 先に「基本(キャンバス)解像度」を変更しておくのがポイントです。 そうしないと「出力(スケーリング)解像度」側に 1920×1080 のサイズ候補が表示されないハズ
- 変更が済んだら、設定ウィンドウ右下の「適用」ボタンを押してから、さらに「OK」を押して閉じれば下準備は完了✨

- 💡 変更する理由 OSBの初期状態だと、ここが 1280×720 等に設定されている可能性があり、画質が粗くなってしまう為です
1920×1080 へ上げておくことにより、SketchLive高画質配信の恩恵を受けられるようになります
[2]. 仮想カメラを起動
OBS右下の操作領域から [仮想カメラ開始] ボタンを押し、ON状態にしておきます
( ※ OBSの見た目に大きな変化は現れませんが、内部ではしっかり稼働しているハズです )
▼ 参考画像

[3]. 配信枠を取得して(仮想)カメラを選択。必要に応じて権限を許可する

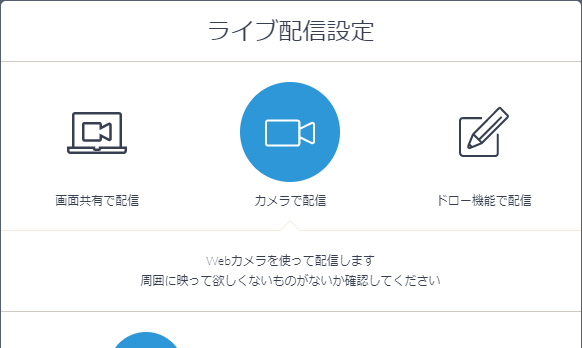
実際に PixivSketchLive で配信枠を取ってから、カメラで配信 を選択し、処理を進めます。
- ⚠️ 既に配信中の場合
配信ページ左端にある操作パネルから、ウェブカメラに切り替えてみてください。
それでも上手くいかない場合、ページをリロード(F5キー)すれば、上記のライブ設定画像画面が出てくると思いますので、
そこから [カメラで配信] に切り替えられます。
どうしても切り替えられないようでしたら、一度配信を終了 → 新しく配信枠を取り直すのも良いでしょう。


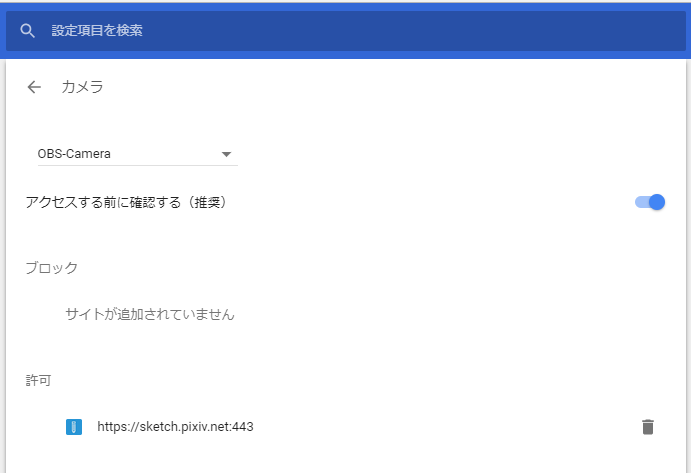
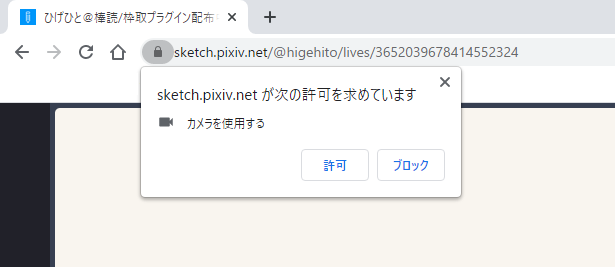
処理を進めていくと、"カメラの利用許可を求める旨" 表示が出ると思いますので、「許可する」を押します。
( この処理は最初に一度行えば 以降は全て許可扱いとなり、今後の配信では訊ねられません )
※ ↑ 上記参考画像は GoogleChrome ブラウザのものです。FireFox や MicrosoftEdge では、やや表示が異なるかも?
ここにサラッと書く事ではないんですが、FireFox での PixivSketch 配信は正直やめたほうが良いです。
ガチでお勧めしません。

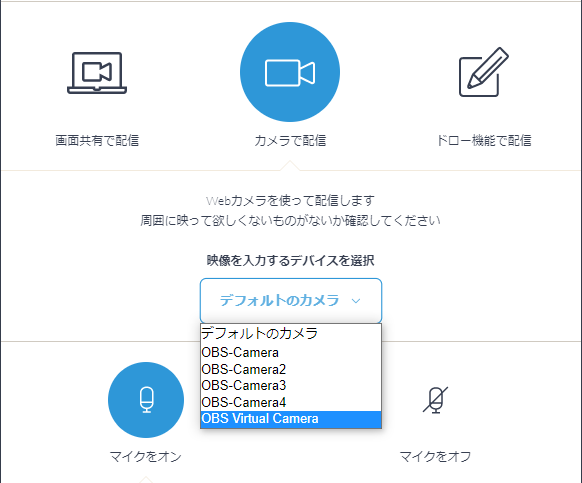
カメラ利用権限が許可されていれば、上記の様なカメラ選択項目が出てくる場合があります
- ウェブカメラをPCに接続していない or 使っていない 場合 上記スクリーンショットのようなカメラ選択項目は出てきません
- ウェブカメラがPCに接続されている or 利用している 場合 「複数認識されている = カメラ選択候補が出てくるはず」なので、[OBS Virtual Camera] を選んでください
OBS仮想カメラ1つのみがPC(ブラウザ)に認識されている → カメラの種類を選ぶ必要が無い → だから選択項目が無い …という理屈のようです
( ※ 最低2つある筈なのに出てこない、という方は「F5キーで配信ページをリロード」or「ブラウザを再起動」or「PCを再起動」等を試してみてください )
- 💡 補足 上記スクリーンショットにある [OBS-Camera]~4 は、
現在動作対応外となっている「OBS-VirtualCamプラグイン」という古い仮想カメラ機能の項目なので気にしないでください。
[OBS Virtual Camera] の項目を選択出来たら、
あとはそのまま 一番下にある青い [はじめる!!] ボタンを押せば、配信が開始され、OBS上で組んだ映像レイアウトが流れる筈 👍
以上、これらの手順を適切に踏んでいれば、OBS上のレイアウト画面(映像のみ)を、まるでウェブカメラを通しているかの如く振る舞ってくれます。
イメージ的には、仮想カメラ自体がOBSと(SketchLiveで使う)ブラウザの間を取り持ってくれる..みたいな感じですね。